Getting Started
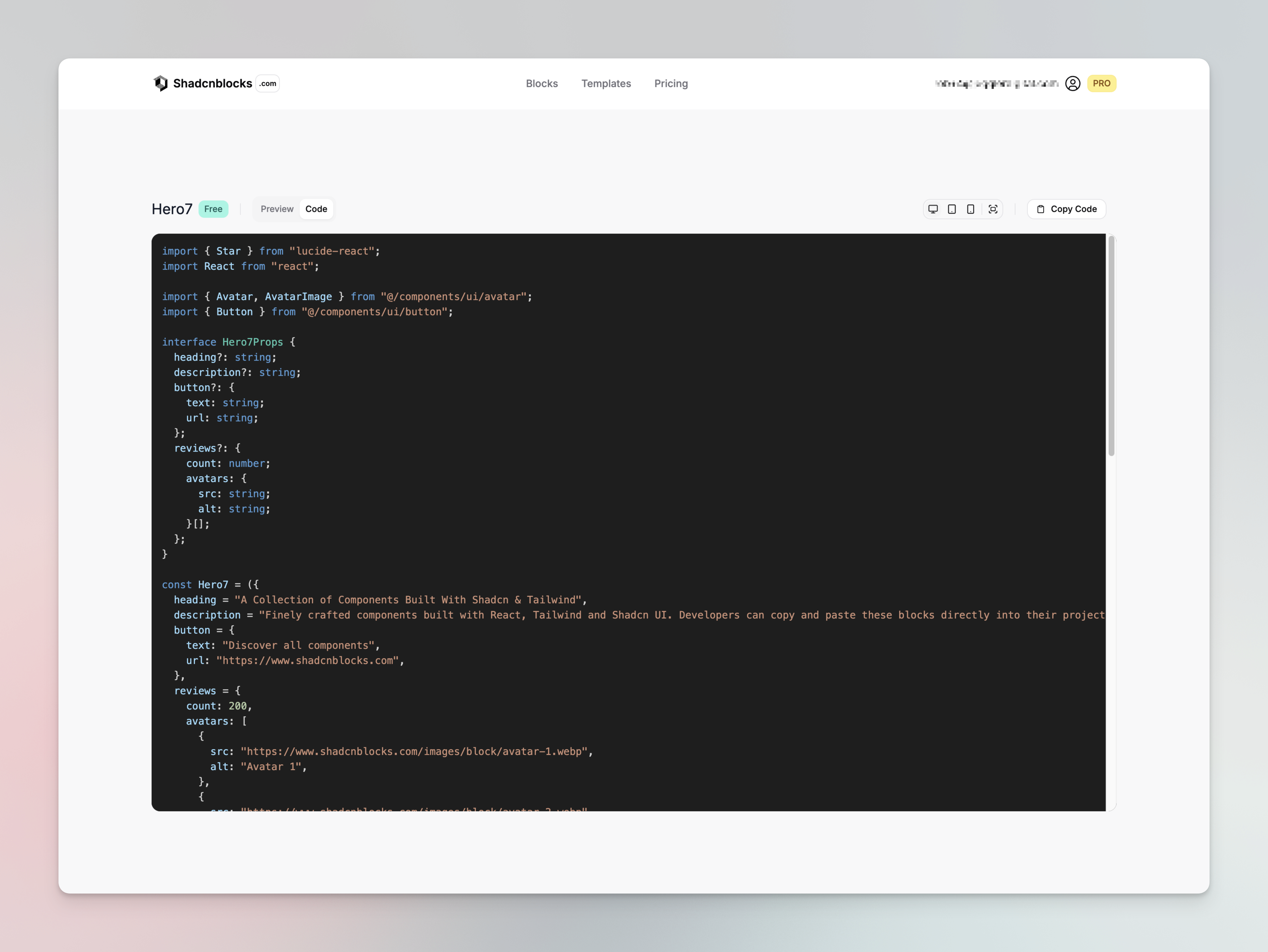
Our blocks are ready to copy and paste into your project. Visit the blocks page and copy the code. Try copying one of our free blocks Hero 7

We assume your project has the following setup.
- Tailwind CSS
- shadcn/ui
- React (Next.js, Vite, Astro etc)
Preconfigured to work with shadcn/ui
Our blocks are preconfigured to work with the default shadcn/ui components and the default components.json file that is generated by the shadcn/ui cli.
Let’s say you have copied the Hero 7 block into your project. It uses a shadcn/ui Button and Avatar components. Our components already use the import alias @/components/ui/[id]
import { Avatar, AvatarImage } from "@/components/ui/avatar";import { Button } from "@/components/ui/button";If you dont already have these components in your project, you can easily install them with the following command:
npx shadcn@latest add button avatar